Website Design Ideas takes center stage, inviting readers into a world of innovative layouts, creative color schemes, and typography tips that are essential for creating visually appealing websites. Get ready to explore the realm of web design with a unique twist.
Website Design Ideas
When it comes to designing a website, the layout, color scheme, and typography play a crucial role in creating a visually appealing and user-friendly experience. Here are some innovative ideas to consider:
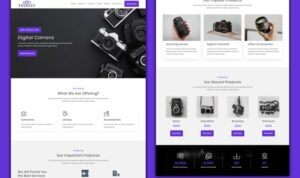
Innovative Layout Designs for a Homepage
Designing a homepage that captures the attention of visitors is essential for a successful website. Consider incorporating elements such as:
- Full-screen background images or videos to create a visually stunning first impression.
- Interactive animations or effects to engage users and make the website more dynamic.
- Minimalistic design with clear navigation to ensure a seamless user experience.
Creative Color Schemes for Modern Websites, Website Design Ideas
The color scheme of a website can greatly impact its overall look and feel. Here are some creative color schemes to consider:
- Monochromatic color scheme using different shades of the same color for a sleek and modern look.
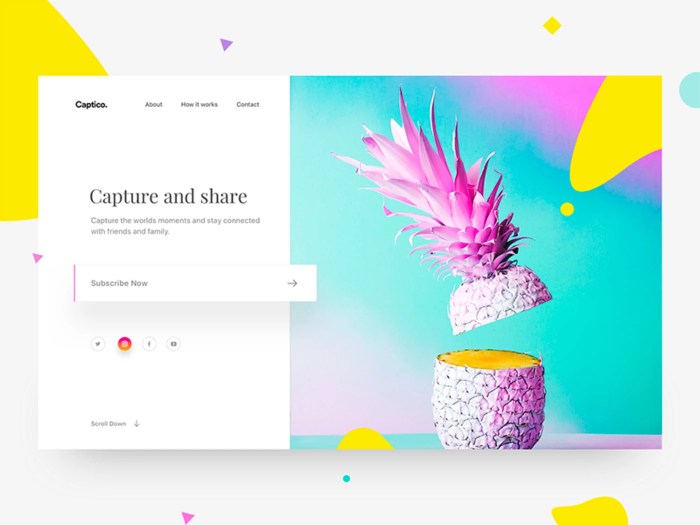
- Contrasting colors to create a bold and eye-catching design that emphasizes important elements.
- Neutrals with a pop of a vibrant color to add a touch of personality and visual interest.
Importance of Typography in Website Design
Typography is more than just choosing a font – it can enhance the readability and overall aesthetics of a website. Consider the following when selecting typography:
- Choose fonts that are easy to read and align with the brand’s tone and personality.
- Experiment with font pairing to create hierarchy and visual interest in the content.
- Consider responsive typography to ensure readability across different devices and screen sizes.
Navigation and User Experience: Website Design Ideas

Intuitive navigation and user experience play a crucial role in website design, as they directly impact how visitors interact with the site and find the information they need efficiently.
Significance of Intuitive Navigation
Intuitive navigation is essential for guiding users through the website seamlessly, allowing them to find what they are looking for quickly. It helps reduce bounce rates and encourages visitors to explore more pages, ultimately improving user engagement and satisfaction.
- Ensure clear and consistent navigation menus throughout the website.
- Use descriptive labels for menu items to help users understand where each link will take them.
- Implement a search bar for users to easily find specific content.
- Organize content logically and categorize information to make it easy to navigate.
Tips for Creating a User-Friendly Interface
Creating a user-friendly interface involves designing with the user in mind, focusing on simplicity, clarity, and ease of use. The goal is to provide a smooth and enjoyable experience for visitors.
- Keep the design clean and uncluttered to avoid overwhelming users.
- Use white space effectively to highlight important elements and improve readability.
- Optimize the website for mobile responsiveness to ensure a seamless experience across devices.
- Include visual cues such as buttons, icons, and hover effects to guide users through the site.
Role of Call-to-Action Buttons
Call-to-action buttons are crucial for driving user engagement and conversions on a website. They prompt visitors to take specific actions, such as signing up for a newsletter, making a purchase, or contacting the business.
- Place call-to-action buttons strategically on high-traffic pages to attract attention.
- Use contrasting colors and compelling copy to make the buttons stand out.
- Keep the messaging clear and concise to encourage users to click on the buttons.
- Monitor and analyze the performance of call-to-action buttons to optimize for better results.
Mobile Responsiveness
In today’s digital age, having a mobile-responsive website is crucial for attracting and retaining users. With the increasing use of smartphones and tablets, it is essential to ensure that your website looks and functions seamlessly across all devices.
Best Practices for Optimizing Websites for Mobile Devices
- Utilize responsive design: Create a website that adjusts its layout and elements based on the screen size of the device being used.
- Optimize images and videos: Compress images and videos to reduce load times on mobile devices, improving the overall user experience.
- Use readable font sizes: Ensure text is easily readable without zooming in on smaller screens, enhancing readability.
- Implement touch-friendly buttons: Make sure buttons and links are large enough to tap easily on touchscreens, reducing user frustration.
- Test across multiple devices: Regularly test your website on various mobile devices to ensure consistent performance and functionality.
Impact of Responsive Design on
Responsive design plays a significant role in improving performance for websites. Search engines like Google prioritize mobile-friendly websites in search results, as they provide a better user experience. By having a responsive website, you can benefit from:
- Improved rankings: Mobile responsiveness is a ranking factor for search engines, boosting your website’s visibility in search results.
- Reduced bounce rates: A mobile-responsive design keeps users engaged, reducing bounce rates and increasing the time spent on your website.
- Enhanced user experience: Providing a seamless experience across all devices leads to higher user satisfaction, which can positively impact your efforts.
Visual Elements

When it comes to creating a visually appealing website, incorporating engaging visual elements is key. High-quality images, videos, animations, and interactive elements can enhance the overall user experience and make your website stand out from the rest.
Examples of Engaging Visual Elements
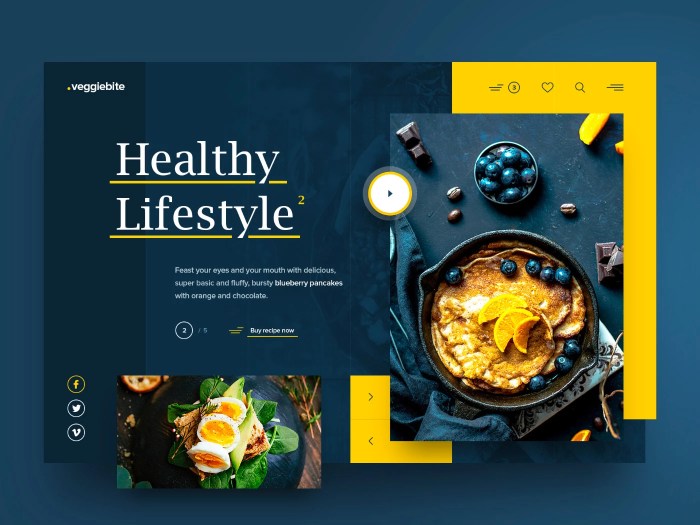
- Stunning hero images: Use large, high-quality images at the top of your website to grab the user’s attention.
- Background videos: Incorporate subtle videos in the background to add movement and visual interest.
- Infographics: Present complex information in a visually appealing way through infographics.
Use of High-Quality Images and Videos
High-quality images and videos can significantly impact the visual appeal of your website. They can help showcase your products or services in the best light and create a more engaging user experience. Make sure to optimize images for web use to ensure fast loading times.
Tips for Incorporating Animations and Interactive Elements
- Use animations sparingly: Animations can enhance user engagement, but too many can slow down your website. Use them strategically to draw attention to key elements.
- Interactive elements: Incorporate interactive elements like sliders, buttons, and hover effects to create a dynamic and engaging user experience.
- Keep it user-friendly: Make sure animations and interactive elements are intuitive and easy to use to enhance user experience.